How Important Are Tags for SEO?
A comprehensive and thoughtful SEO strategy is what you would turn to if your goal is to improve your website’s visibility and grow traffic and revenue respectively.
While off-page tactics like link building still remain at the top of the agenda, on-page SEO is no less important in the age of semantic search.
Search engines’ attention has gradually shifted from authority alone toward the quality of the content you provide, its structure, its relevance, and the overall user experience, so taking care of those aspects also plays a major role in succeeding online.
In the past, SEO tags proved to have significant impact on rankings, but now tags are one of the most controversial aspects of on-page SEO, surrounded by debates.
Which tags are obsolete now? Which ones are as crucial as ever?
To answer these questions, it’s important to understand the role of each tag and evaluate the impact it may have in terms of user- and search-friendliness.

Whether these are meta tags with title and description attributes, or other tags classifying or organizing the content – the way we use tags and their relative impact on rankings has naturally changed over the years.
As the search engines got smarter at reading and interpreting data, using all kinds of tags in a manipulative manner has become obsolete. However, new tags and new ways of organizing data entered the game, and by changing the approach a bit, one can make great use of both old and new ones.
Let’s dive into the variety of tags and investigate their SEO importance.
Title Tags
Title tag belongs to the <header> section that specifies the title of a webpage. It typically appears as a clickable headline in the SERPs and also shows up on social networks and in browsers.
Title tags are meant to provide a clear and comprehensive idea of what the page’s content is about. But do they have a major impact on rankings as they used to for many years?
On the one hand, they are no longer “a cure for all ills,” as explicit keyword stuffing just doesn’t seem to convince Google anymore. On the other hand, well-written optimized titles and higher rankings still do go hand in hand, even though the direct correlation got weaker.
Over the past few years, user behavior factors were being discussed a lot as logical proof of relevance and thus a ranking signal – even Google representatives admit its impact here and there.
The page’s title still is the first thing for a searcher to see in SERPs and decide if the page is likely to answer the search intent. A well-written one may increase the number of clicks and traffic, which have at least some impact on rankings.
A simple experiment can also show that Google no longer needs your title tag to include an exact match keyword to know the topic the page covers.
For instance, if you search for [how to build brand awareness] on Google, you’ll see two results (Positions 5 and 6) in the top 10 with the exact match phrase in the title:

This shows how search engines are getting more powerful in reading and understanding the content and the context rather than relying on keyword instances alone.
You can see how the title isn’t the cure-all, but is a crucial piece of the puzzle that proves your page is relevant and rank-worthy.
Search engines are now taking a more comprehensive picture into account, and tend to evaluate page’s content as a whole, but the cover of a book still matters – especially when it comes to interaction with searchers.
Following best SEO practices, you should:
- Give each page a unique title that describes the page’s content concisely and accurately.
- Keep the titles up to 50-60 characters long (for them not to get truncated in the SERPs).
- Put important keywords first, but in a natural manner, as if you write titles for your visitors in the first place.
- Make use of your brand name in titles.
Meta Description Tags
Meta description is another paragraph of text placed in the <header> of a webpage and commonly displayed in a SERP snippet along with a title and page URL. The purpose of a meta description is to reflect the essence of a page, but with more details and context.
It’s no secret that meta description hasn’t been an official ranking factor for almost a decade now. However, the importance of meta description tags lies close together with title tag, as it impacts the interaction of a searcher with your site.
- The description occupies the largest part of a SERP snippet and is a great opportunity to invite searchers to click on your site by promising a clear and comprehensive solution to their query.
- The description impacts the amount of clicks you get, and may also improve CTR and decrease bounce rates, if the pages’ content indeed fulfills the promises. That’s why the description must be as realistic as it is inviting and distinctly reflect the content.
Surely, no description can perfectly match absolutely all queries you may rank for.
Your meta description can be any length you want. But Google typically only shows around 160 characters in the SERPs – and the snippet Google uses for your site may not be the meta description you’ve written, depending on the query.
Following best SEO practices, you should:
- Give each page a unique meta description that clearly reflects what value the page carries.
- Google’s snippets typically max out around 150-160 characters (including spaces).
- Include your most significant keywords, but don’t overuse them. Write for people.
- Optionally, use an eye-catchy call-to-action, a unique proposition you offer or additional hints on what to expect – ‘Learn’, ‘Buy’ constructions, etc.
Heading Tags (H1-H6)
Heading tags are HTML tags used to identify headings and subheadings within your content from other types of text (e.g., paragraph text).
The hierarchy goes from H1-H6, historically in a sense of “importance.” H1 is the main heading of a page (visible to users unlike meta title), and the most prominent tag showing what the page is about. H2-H6 are optional tags to organize the content in a way that’s easy to navigate.
The usage of heading tags these days is a source of some debate. While H2-H6 tags are considered not as important to search engines, proper usage of H1 tag has been emphasized in many industry studies. Apart from that, clumsy usage of H1s may keep a site from major rankings and traffic improvements.
Utilizing the heading tags certainly adds up to the architecture of the content.
- For search engines, it’s easier to read and understand the well-organized content than to crawl through structural issues.
- For users, headings are like anchors in a wall of text, navigating them through the page and making it easier to digest.
Both these factors raise the importance of careful optimization, where small details add up to the big SEO- and user-friendly picture and can lead to ranking increases.
Following best SEO practices, you should:
- Give each page a unique H1 reflecting the topic the page covers, using your primary keywords in it.
- Use H2-H6 tags where appropriate (normally, there’s no need to go further than H3), using secondary keywords relevant to each paragraph.
- Don’t overuse the tags and the keywords in them. Keep it readable for users.
Italic/Bold Tags
Italic and bold tags can be used to highlight most important parts of the content and to add a semantic emphasis on certain words.
In terms of SEO, it is commonly being said that bots may appreciate such little tweaks, but won’t care too much really.
Thereby, these are not crucial kinds of tags to utilize, yet again they may improve readability and user experience, and this will never hurt – bots tend to appreciate what’s appreciated by searchers.
Following best SEO practices, you should:
- Only use these tags where it really makes sense. Steer clear of excessive use.
- Scan a piece of content as a whole, to make sure it isn’t overloaded with accents and is comfortable to read and digest.
Meta Keywords Tags
At the beginning of the optimization race, meta keywords used to be small snippets of text only visible in the code, that were supposed to tell the search engines what topics the page relates to.
Naturally, over the years the tag turned into a breeding ground for spamming and stuffing, instead of honestly optimizing the content.
Now, it’s a well-known fact that Google ignores meta keywords completely – they neither impact the rankings, nor would cause a penalty if you stuff it up.
Bottom line: meta keywords are pretty much obsolete and not worth wasting too much of your time on.
Following best SEO practices, you should:
- Only put relevant and reasonable keywords in it, or ignore the field the same way Google does.
Image Alt Tags
The image alt attribute is added to an image tag to describe its contents. Alt attributes are important in terms of on-page optimization for two reasons:
- Alt text is displayed to visitors if any particular image cannot be loaded (or if the images are disabled).
- Alt attributes provide context, because search engines can’t “see” images.
For ecommerce sites, images often have crucial impact on how a visitor interacts with a page.
Google also says it outright: helping search engines understand what the images are about and how they go with the rest of the content may help them serve a page for suitable search queries.
Increase Your Website Traffic by 47%
#1 Keyword Tool For PPC & SEO. Search For Any Competitor. Download Their keywords. It's That Simple. Unlimited Projects, PDF Reports, and Data.
#1 Keyword Tool For PPC & SEO. Search For Any Competitor. Download Their keywords. It's That Simple. Unlimited Projects, PDF Reports, and Data.
ADVERTISEMENT
Additionally, a clear and relevant description digestible for search engines raises your chances to appear among Google Images results.
Following best SEO practices, you should:
- Do your best to optimize most prominent images (product images, infographics, or training images), images that are likely to be looked up in Google Images search.
- Add alt text on pages where there’s not too much content apart from the images.
- Keep the alt text clear and descriptive enough, use your keywords reasonably and make sure they fit naturally into the whole canvas of page’s content.
Nofollow Attributes
External/outbound links are the links on your site pointing to other sites. Naturally, these are used to refer to proven sources, point people towards other useful resources, or mention a relevant site for some other reason.
These links matter a lot for SEO: they can make your content look like a hand-crafted comprehensive piece backed up by reliable sources, or like a link dump with not so much valuable content.
Google’s well-known for its severe antipathy to any manipulative linking tactics, sticking to which can cause a penalty, and it doesn’t get any less smart at detecting those.
Apart from that, in the age of semantic search, Google may treat the sources you refer to as the context, to better understand the content on your page. For both these reasons, it’s definitely worth paying attention to where you link, and how.
By default, all hyperlinks are dofollow, and when you place a dofollow link on your site, you basically ‘cast a vote of confidence’ to the linked page.
When you add a nofollow attribute to a link, it instructs search engines’ bots not to follow the link (and not to pass any link equity). Keeping your SEO neat, you would preserve a healthy balance between follow and nofollow links on your pages, but would normally set the following kinds of links to nofollow:
- Links to any resources that in any way can be considered as “untrusted content.”
- Any paid or sponsored links (you wouldn’t want Google to catch you selling your “vote”).
- Links from comments or other kinds of user-generated content which can be spammed beyond your control.
- Internal “Sign in” and “Register” links following, which is just a waste of crawl budget.
Robots Meta Tag
A page-level robots meta tag with content=“noindex” attribute instructs the search engines not to index given page. A nofollow attribute instructs not to follow any links on that page.
While these tags don’t correlate with rankings directly, in some cases they may have some impact on how your site looks in the eyes of search engines overall.
For instance, Google highly dislikes thin content. You may not generate it intentionally, but happen to have some pages with little value for users, but necessary to have on the site for some reason.
You may also have “draft” or placeholder pages that you need to publish while they are not yet finished or optimized to their best. You probably wouldn’t want such pages to be taken into account while evaluating the overall quality of your site.
In some other cases, you may want certain pages to stay out of SERPs as they feature some kind of special deal that is supposed to be accessible by a direct link only (e.g., from a newsletter).
Finally, if you have a sitewide search option, Google recommends to close custom results pages, which can be crawled indefinitely and waste bot’s resources on no unique content.
In the above cases, noindex and nofollow tags are of great help, as they give you certain control over your site as it’s seen by the search engines.
Following best SEO practices, you should:
- Close unnecessary/unfinished pages with thin content that have little value and no intent to appear in the SERPs.
- Close pages that unreasonably waste crawl budget.
- Make sure carefully you don’t mistakenly restrict important pages from indexing.
Rel=”canonical” Link Tag
Rel=”canonical” link tag is a way of telling search engines which version of a page you consider the main one and would like to be indexed by search engines and found by people.
It’s commonly used in cases when the same page is available under multiple different URLs, or multiple different pages have very similar content covering the same subject.
Internal duplicate content is not treated as strictly as copied content, as there’s usually no manipulative intent behind it. Yet this may become a source of confusion to search engines: unless you indicate which URL is the one you prefer to rank with, search engines may choose it for you.
The selected URL gets crawled more frequently, while the others are being left behind. You can see that while there’s almost no penalty risk, such state of affairs is far not optimal.
Another benefit is that canonicalizing a page makes it easier to track performance stats associated with the content.
John Mueller also mentions that using a rel=canonical for duplicate content helps Google consolidate all your efforts and pass the link signals from all the page’s versions to the preferred one. That is where using the canonical tag may help you steer the SEO effort in one direction.
Following best SEO practices, you should canonicalize:
- Pages with similar content on the same subject.
- Duplicate pages available under multiple URLs.
- Versions of the same page with session IDs or other URL Parameters that do not affect the content.
Schema Markup
Schema markup is a shared markup vocabulary recognized by search engines, letting you organize data in a logical way. It has been on everyone’s lips lately as one of the most underrated tweaks.
A “semantic web” is a “meaningful web,” where the focus shifts from keywords instances and backlinks alone to concepts behind them and relationships between those concepts. Structured data markup is exactly what helps search engines to not only read the content but also understand what certain words relate to.
The SERPs have evolved so much that you may not even need to click through the results to get an answer to your query. But if one is about to click, a rich snippet with a nice pic, a 5-star rating, specified price-range, stock status, operating hours or whatever is useful – is very likely to catch an eye and attract more clicks than a plain-text result.
Assigning schema tags to certain page elements makes your SERP snippet rich on information that is helpful and appealing for users. And, back to square one, user behavior factors like CTR and bounce rate add up to how search engines decide to rank your site.
Following best SEO practices, you would:
- Study available schemas on schema.org.
- Create a map of your most important pages and decide on the concepts relevant to each.
- Implement the markup carefully (using Structured Data Markup Helper if needed).
- Thoroughly test the markup to make sure it isn’t misleading or added improperly.
Social Media Meta Tags
Open Graph was initially introduced by Facebook to let you control how a page would look when shared on social media. It is now recognized by Google+ and LinkedIn as well. Twitter cards offer similar enhancements, but are exclusively to Twitter.
By using these social media meta tags, you can provide a bit more information about your page to social networks. By enhancing the appearance, you make the shared page look more professional and inviting, and increase the likelihood of clicking on it and sharing it further. This is not a crucial tweak, but it’s an absolutely nothing-to-lose one, with a couple of potential benefits.
To ensure your pages look good when shared across social media platforms, you would:
- Add basic and relevant metadata using Open Graph protocol, and test the URLs to see how they will be displayed.
- Set up Twitter cards and validate them once done.
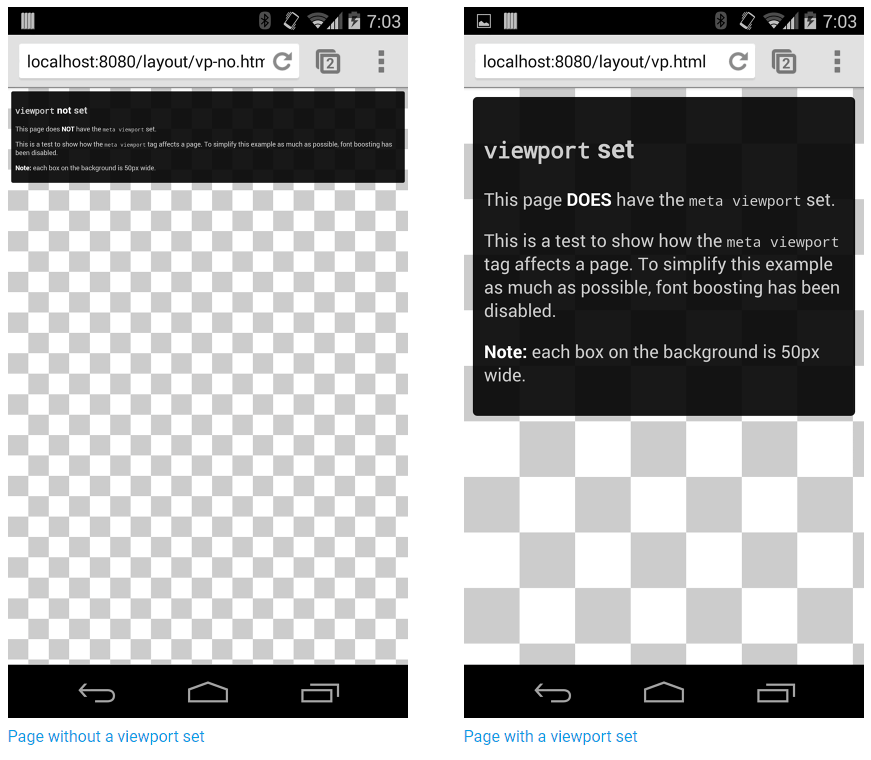
Viewport Meta Tag
Viewport meta tag allows you to configure how a page would be scaled and displayed on any device. Commonly, the tag and the value would look as follows:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Where “width=device-width” will make the page match the screen’s width in device-independent pixels, and “initial scale=1” will establish a 1:1 relationship between CSS pixels and device-independent pixels, taking screen orientation into account.
This tag is a no-brainer to add, but one screenshot from Google is enough to show the difference it makes:

Viewport meta tag has nothing to do with rankings directly but has a tone to do with the user experience, especially considering the variety of devices that are being used nowadays and the noticeable shift to mobile browsing.
Same way as many of the above tags and tweaks, taking care of it will be appreciated by users (or, more likely, not taking care of it will be depreciated), and your CTR and bounce rates shall reflect the small efforts you make accordingly.
Conclusion
To get most of your on-page strategy, don’t neglect the small tweaks that add up to the big picture.
As for now, some tags are still must-have as they make up the taxonomy of your page; others are not vital, but can let you be one rich snippet ahead of competitors who just didn’t bother.
Small changes that improve user experience and help search engines understand your site better will be appreciated by both sides, and will definitely pay off in the long run.
Original Source: https://www.searchenginejournal.com/important-tags-seo/156440/
Blog Author: Ahel Barysevich



